Image by Joan Gamell from Unsplash
DESCRIPTION
Introduction to the fundamental tool for all developers. In this article, you'll learn why learning terminal commands is crucial and how does that correlate with other tools such as git or npm. We'll also go through best practices and recommendations.
What You'll Learn
- What is a Terminal.
- Why you should use Terminal.
- GUI vs CLI.
- Best Software to make working with a Terminal a breeze.
- Essential commands to operate on the file system.
- Bonus commands to really feel like a Pro.
- How does Terminal correlate with git, npm.
- Best practices and recommendations.
What is a Terminal
I will skip an in-depth explanation of the terminology. Let's just explain the basics.
Terminal is a program you use to interact with Command Line Interface (CLI). CLI is sometimes called a Shell, it allows you to execute commands instead of clicking. For example, you can type a command that will output a text string in the Terminal, thanks to Shell. Additionally, you might read about bash, it's out of the scope of this article.

Why You Should Use Terminal
As a non-programmer, you probably communicate with your file system through Finder (Mac) or just any other File Browser software using a different OS. It might be difficult to notice at first that clicking with a mouse, navigating between directories is slow.
When working as a Developer, you should aim to increase efficiency and decrease any extra time you need to spend on manual work.
It can be done through automating things or using appropriate tools that speed-up your work. That's exactly what Terminal is created for, you will work faster, and additionally, it's a great introduction to more complex commands and tools you have to learn as a Developer. 🙈
Fear not, I'm here to explain everything step by step, let's dive in. ✌️
GUI vs CLI
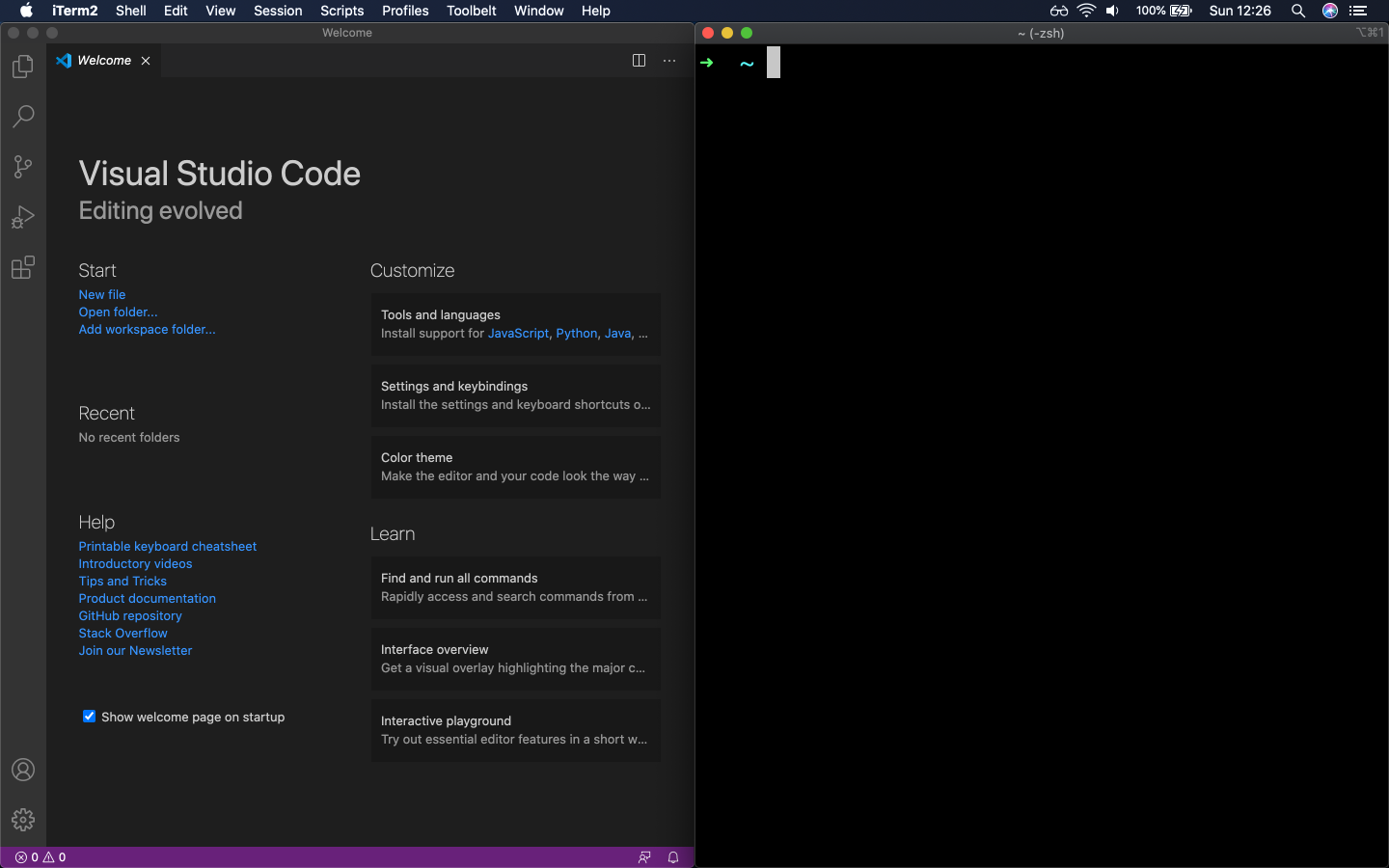
GUI is a Graphical User Interface that allows you to interact with the device (e.g. Mac) through graphical icons, usually by clicking. It's a visual representation of the interface.
Terminal only has input for commands, it doesn't have any fancy icons or visual representation, it's a pure CLI.

VSCode is a great IDE btw., but we'll get to that in the next articles. As you can see above, there are some icons, visual representation, I can navigate through files and do all of that by clicking, without executing any commands.
It appears we need both, I can't imagine writing code only through a Terminal and commands, sometimes visual representation is a win-win. On the other hand, VSCode has an integrated Terminal where you can type commands. It's clever to combine both worlds and find the best balance.
There is a lot of tools that act as a GUI for commands, but you lose flexibility, as they usually don't cover everything. Commands can have multiple combinations and coding User Interface for all of them is just impossible.
It's ok to use tools that "abstract" commands into icons and visual representation, but you will miss this amazing feeling of being a true hacker 👨💻. Typing commands is fancy, ain't it? Do both.
Which Terminal Do I Use?
On Mac, if you enter this keys combination:
CMD + Space, Spotlight will open. Type terminal and it will open up the built-in one. On other OS'es, there are similar solutions, you can try googling "How do I open Terminal on my OS?".Built-in one is a good solution to practice for a beginner, once you fell in love with Terminal, it's time to add some steroids into it.
I'm a huge fan of iTerm and Oh My Zsh extension. On Windows, CMDer could be a viable option. These tools add more, fantastic features (you'll learn/need them as you go). Check features list of iTerm for example, they are life-changers.
Essential Commands
Nice! We are all set to dive into the commands. At this point, you should have at least a built-in Terminal open and be ready to type some new, exciting commands.
Note: I'll interchangeably use folder (Finder) and directory (Terminal) phrashing.
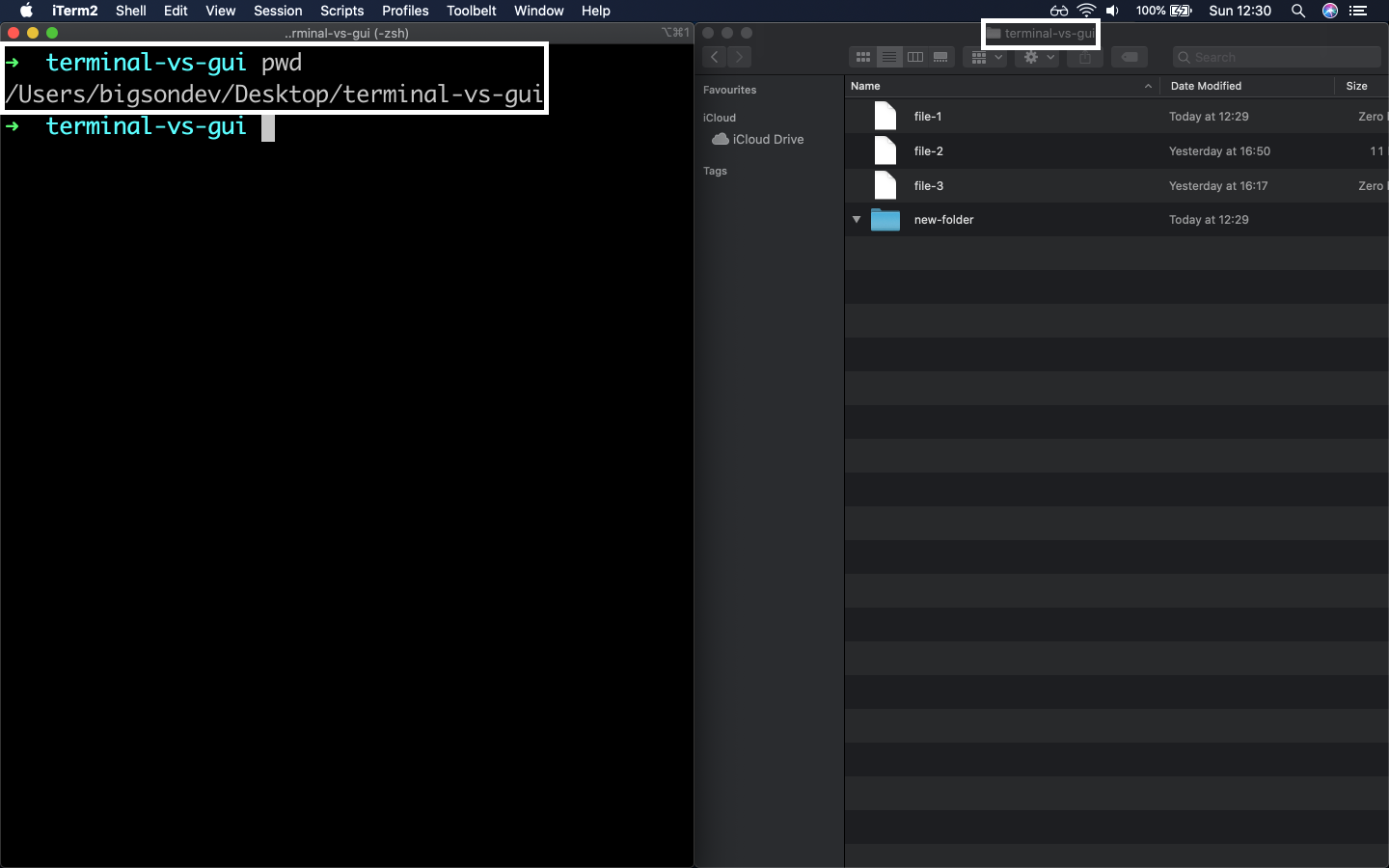
pwd - print working directory
It's a first command you should learn to know where you're in directories. When using Finder, it shows you the directory you're in, but command output shows entire directory hirerarchy starting from
/Users/[name]/....
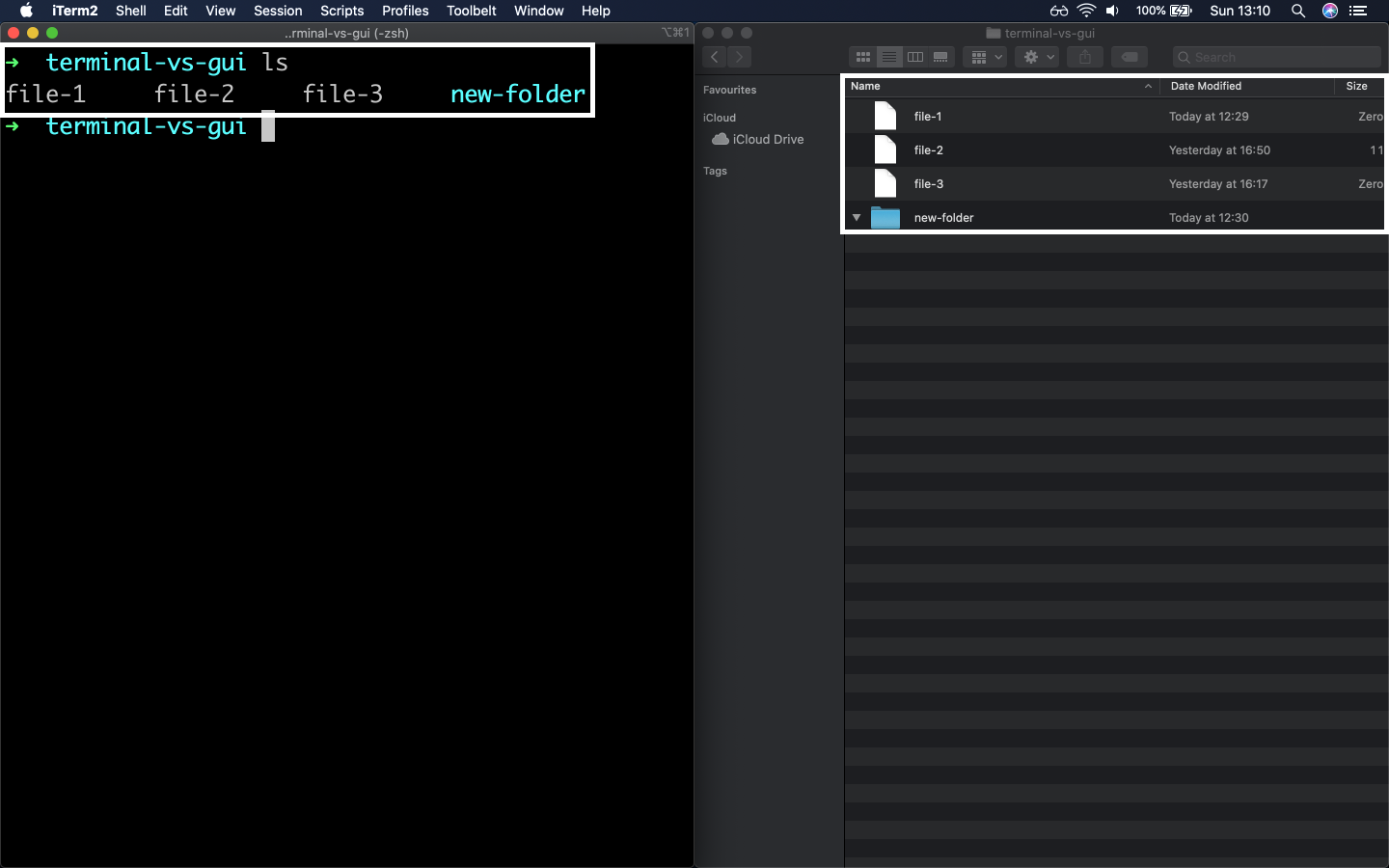
ls - list
Once you're in a particular directory it's good to know what are the contents of it. In Finder, you just look at the icons of files and folders, but in Terminal
ls command will do the trick.
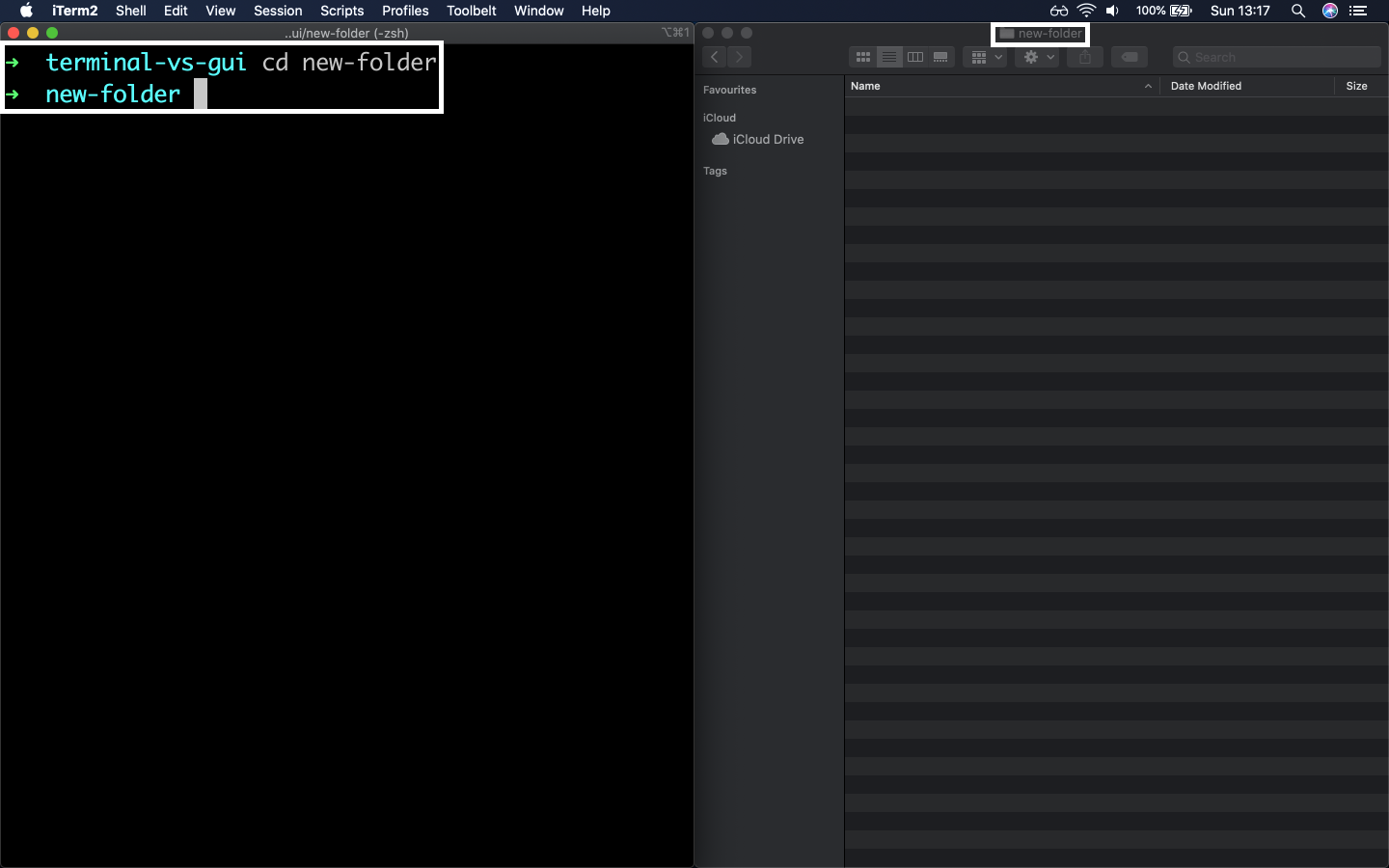
cd - change directory
We know how to check where we are and what are the contents of a directory, but we need ability to move through directories. In Finder it's e.g. a double-click on folder, but in Terminal we need to use
cd command.cd is robust. To move one directory up, type cd .., two directories up, type cd ../../ and so on. You can also navigate to more nested directories by doing eg.cd directory/nested-directory/even-more-nested-directory/.
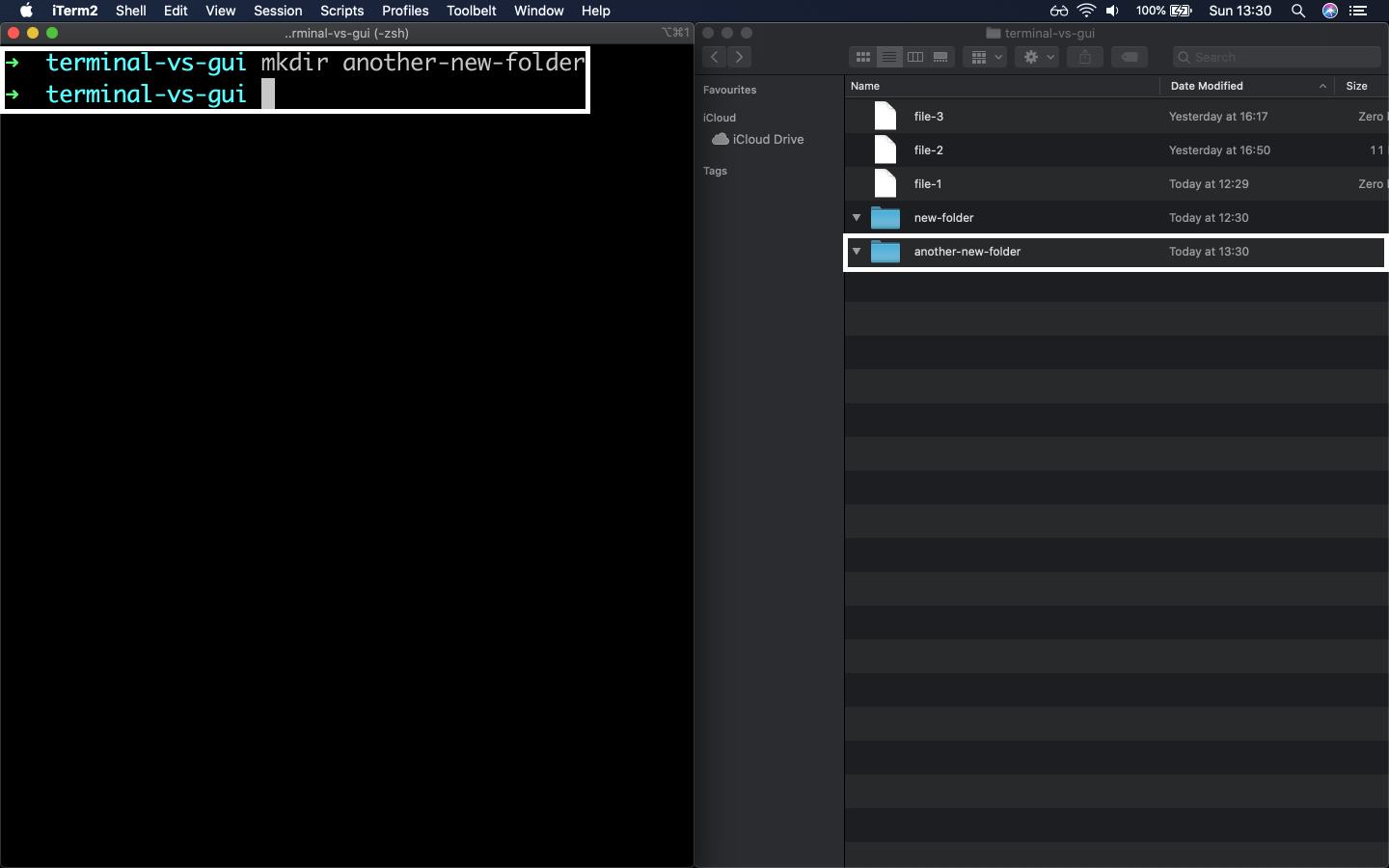
mkdir - make directory
It's time to create. With
mkdir directory-name you can create a directory. In Finder it's a right-click followed by click on "New Folder".To remove directories you can use
rmdir directory-name. We'll talk about flags in the later sections, but if directory is not empty, you can remove it by typing rm -r directory-name.
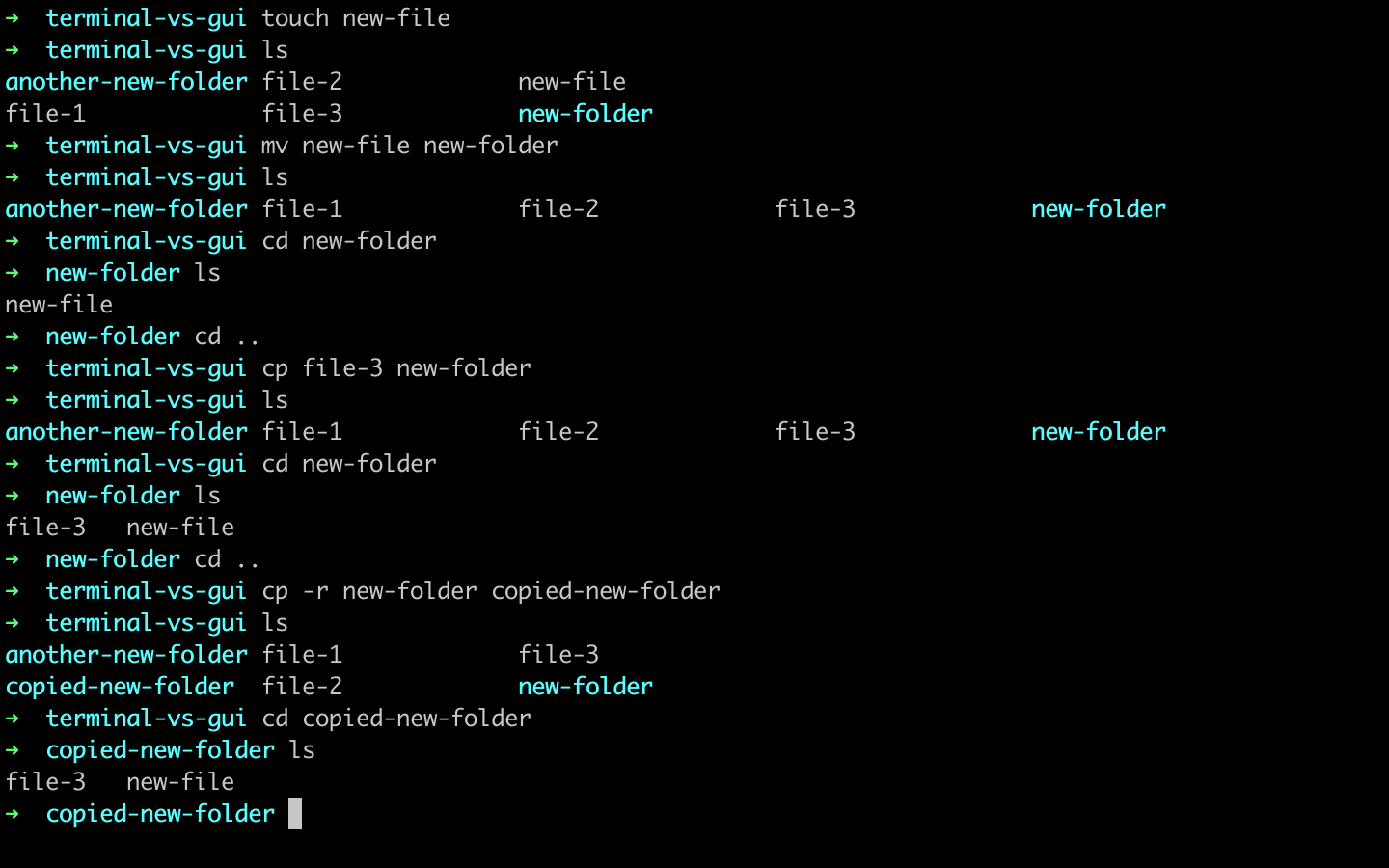
touch, cp, mv - other commands
It appears there is no simple way to create a file in Finder 🤯. From now on, we'll stick to Terminal only.
touch is a command used for creating files and works in a similar way to mkdir.rm is a command used for removing files and works in a similar way to rmdir. We mentioned it with the -r flag to remove a non-empty directory.mv is a command used for moving files to other directories, or moving entire directories.cp is a command used for copying files, if you want to copy an entire directory instead, use cp -r.Let's see some example in action by looking at the below image.

Bonus Commands
clear will remove all text from the Terminal and make it clean again.cat file is a lookup of the file, it'll print contents of the file in the Terminal.man command is a documentation of a particular command. It appears that commands have flags which boost their power. I suggest trying out e.g. man ls and experimenting with some of it's flags (you can try that with other commands as well). Ultimate fun. 😎There is definitely more commands to use, research for them and become a true hacker.
Why Do You Need Terminal For git or npm?
It appears the functionality exposed by git or npm is obtained through commands. There are some GUIs as mentioned in the previous chapters which make it more visual and easier, but it's good to understand what happens under the hood.
E.g.
git status, git add, etc. are all commands you type in the Terminal (if you have git installed - will cover that in the next article). Same goes for npm, e.g. npm install package-name, npm start (from package.json, will also cover in the future articles 😅). It's no magic, behind every user interface is a code implementation and to gain more flexibility, it can usually be controlled through commands - if that's how creators of a particular tool expose it.Best Practices And Recommendations
Let's take a look at features list one more time from iTerm creators.
Autocomplete is a godsend, press
Tab to autocomplete directory, file, etc.Multiple panes are also amazing, once you grow as a Developer, you'll need more and more of these, trust me.
Feel free to take a look at more features, apply custom colors, theme and create a unique Terminal that will fit you the best.
Closing Notes
You've learned one of the most crucial tools Professional Developer uses in his/her daily work. Nothing will stop you from becoming one now.
Big thanks for reading the article, you're awesome! 🙇♂️
You can also find me on:
Thanks for all the support. ❤️
